Technologie • 22.02.2024

Technologie
How we modernized the frontend of one of the top Dutch Food Retailers in 4 months
22 februari 2024
Ok, to be fair we only modernized the homepage, catalog pages and search, but that's the whole point. If you are in the same situation as our customer and currently have a monolith and got excited about headless & composable commerce, I've got news for you: you don't have to do a big replatform to start using a modern frontend. In this article I will tell you exactly how we modernized the frontend of our customer in only 4 months.
Situation
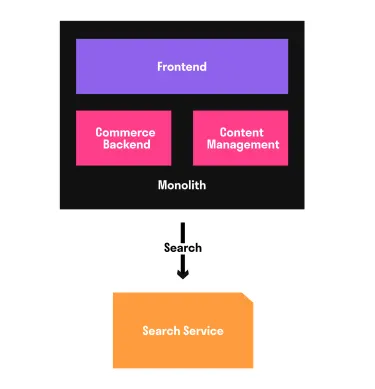
Our customer is one of the top food retailers in the Netherlands. I didn't ask them for permission, so let's call them Food Inc. for now. Food Inc. runs their e-commerce business using a custom built solution. This solution includes a commerce backend, content management and frontend, all integrated in one monolithic platform. For search they use a SaaS service similar to Algolia.

Delen

Food Inc. are looking to grow their online business, especially the mobile experience and conversion rate need to be improved. As the current platform was initially built many years ago, it got outdated. Because of its monolithic architecture, the features are tied together and it is hard to update or modernize it. But doing a full replatform that would take more than a year is also not something Food Inc. wants to wait for.
Solution
When Food Inc. asked us to help them we knew that in order to replace the frontend, we would somehow need to decouple it from the rest of the platform. In other words, we would need an API. However, the current platform did not have an API, so this would need to be built on top of the current platform.

The new frontend is dependent on this API, but waiting for the completion of this API would push back our Go live date by months. We needed to find a way to start working in parallel.
Using a Mock server for parallel development
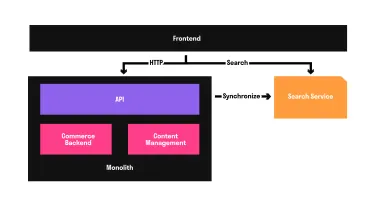
The team that was responsible for the current platform was also going to build the new API's on top of that platform. To be able to start work in parallel, we decided to agree on a specification for the API. This way we could initially develop the frontend against a Mock server based on this specification.
A Mock server is a fake server that simulates the real server using test data. For the specification we used the OpenAPI standard. OpenAPI is a formal standard for describing HTTP APIs. There is a lot of tooling around OpenAPI, for example tooling that allows you to generate the boiler plate of the code, which you only need to implement after. Or tooling that allows you to generate a client SDK you can use to communicate with the API in your programming language of choice.
Once we agreed on an OpenAPI specification, we used that to create our Mock server and build our frontend using that Mock server. In parallel, the team working on the API's could use that specification to start implementing the APIs. When they finished the APIs we switched from the mock server to the real API.

Lessons learned
Using a Mock server allowed us to start developing and go to production earlier. There is some overhead, because you need to invest time in setting up the Mock server. You also need to maintain it and update it whenever you receive a new version of the specification. In my opinion an acceptable tradeoff when time to market is this important. Here are some other things to keep in mind when using a Mock server:
1.Reserve time for integration
If you are going to use this approach there is one thing to keep in mind: even if you have agreed on the API specification, there are still going to be integration issues when you make the switch to the real API, so make sure you reserve time for this.
This is because the OpenAPI specification is only a syntactic specification. In other words, the OpenAPI specification only specifies what the data structures look like, but there are still a lot of assumptions you can make about the content itself. For example, the product API has a field that contains the url of the product image. According to the OpenAPI specification the url field is of type string, it's required and has a length between 10 and 255 characters. It does not say if it's a relative or absolute url or if we need to do anything else with it to be able to use it. So expect a lot of these small issues when you make the switch to the real API. Fortunately, in our case we had foreseen this and reserved enough time for this.
2. Use realistic data
Even if the Mock server uses fake data, it really pays off to use realistic data. It makes testing easier and it will reduce the number of integration issues mentioned in point 1. So invest in some realistic data. In our case we used the product feed from the current site to return data from the Mock server.
Next to having to build the API, another challenge was that the current platform was built over several years and accumulated a lot of features over those years. Replacing the entire frontend would still be a huge project and Food Inc. definitely didn't want to wait that long. The holiday season was coming up and they really wanted to deliver some value to the organization by improving mobile conversion rates.
We had to find a way to first convert the most important pages and keep using the current platform for the other pages.
Rewrites
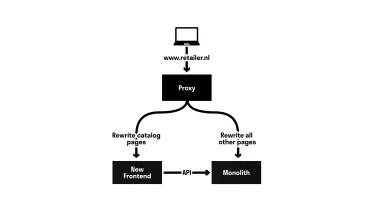
A strategy for incrementally replacing specific pages with a new frontend, which we have used successfully in the past, is using rewrites. With rewrites requests can be proxied to another system.

Lessons learned
The rewrite strategy was quite easy to implement (50 LOC) and works amazingly well. It's also kind of magic to see things come together and work like it is served from one system. Here are some things to be aware of when you go down this path:
1. Consistency in layout and global styling
Because the visitor will switch between pages served by different systems, it is important to make sure the header, footer and global styling is consistent on both systems and the visitor has a unified experience. So either stick to the current layout for the new frontend or update the new design on both systems (At least for the header & footer).
2. Make sure redirects use the correct host
The current platform automatically redirects requests that are missing a trailing slash to a URL with a trailing slash. However, because of a configuration issue it would use the internal hostname in the URL instead of public domain name. So if any redirects are happening, make sure that the correct hostname is configured.
3. Make sure there is no overlap in resources
Not only page requests need to be rewritten. Requests for JavaScript, Stylesheets, Fonts & Images also need to be rewritten and you need to know which request is for which system. To overcome this make sure that the upstream systems serve the resources on different paths, for example /resources/system1/* for one system and /resources/system2/* for the other, so you can easily distinguish between the two in the rewrite implementation.
Results
The project was very ambitious and there were times at which we were not sure if we would make it. Food Inc. really wanted to go live before the festive season, but we managed: thanks to an amazing effort by everyone involved, we were able to deliver the first version of the modern frontend in no more than 4 months. This new frontend optimized the most important pages for mobile and proved the business case. This allows us to continue to move over pages to the new frontend, until the old frontend can be retired. It also shows that this approach really works and that it is possible to switch to a modern frontend without a full re-platform.
Delen
