Technologie • 22.02.2024

Technologie
Hoe we de frontend van een van de grootste Nederlandse retailers in 4 maanden moderniseerden
22 februari 2024
Oké, om eerlijk te zijn hebben we alleen de homepage, cataloguspagina's en zoekfunctie gemoderniseerd, maar dat is het hele punt. Als je in dezelfde situatie zit als onze klant en momenteel een monoliet hebt en enthousiast bent geworden over headless & composable commerce, dan heb ik nieuws voor je: je hoeft geen grote replatforming te doen om een moderne frontend te gaan gebruiken. In dit artikel vertel ik je precies hoe we de frontend van onze klant in slechts 4 maanden hebben gemoderniseerd.
Situatie
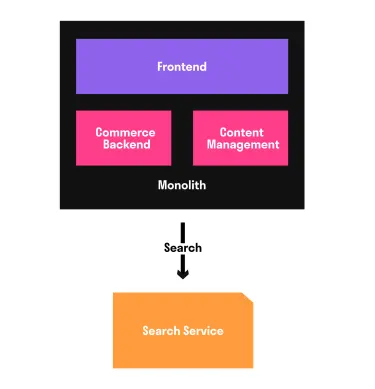
Onze klant is een van de top food retailers in Nederland. Ik heb ze niet om toestemming gevraagd, dus laten we ze voorlopig Food Inc. noemen. Food Inc. beheert haar e-commerce bedrijf met behulp van een op maatwerkoplossing. Deze oplossing omvat een commerce backend, content management en frontend, allemaal geïntegreerd in één monolithisch platform. Voor search gebruiken ze een SaaS-dienst vergelijkbaar met Algolia.

Delen

Food Inc. wil zijn online business laten groeien, met name de mobiele ervaring en het conversiepercentage moeten worden verbeterd. Omdat het huidige platform jaren geleden is gebouwd, is het verouderd. Door de monolithische architectuur zijn de functies met elkaar verbonden en is het moeilijk om het bij te werken of te moderniseren. Maar een volledig nieuw platform dat meer dan een jaar zou duren, is ook niet iets waar Food Inc. op wil wachten.
Oplossing
Toen Food Inc. ons vroeg hen te helpen, wisten we dat we, om de frontend te vervangen, deze op de een of andere manier zouden moeten loskoppelen van de rest van het platform. Met andere woorden, we zouden een API nodig hebben. Het huidige platform had echter geen API, dus dit zou bovenop het huidige platform gebouwd moeten worden.

De nieuwe frontend is afhankelijk van deze API, maar wachten op de voltooiing ervan zou onze Go live-datum met maanden vertragen. We moesten een manier vinden om parallel te gaan werken.
Een Mock-server gebruiken voor parallelle ontwikkeling
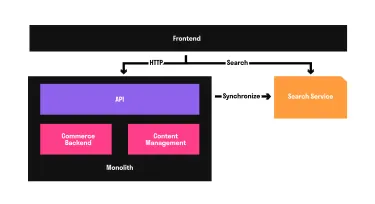
Het team dat verantwoordelijk was voor het huidige platform ging ook de nieuwe API's bovenop dat platform bouwen. Om parallel te kunnen werken, besloten we een specificatie voor de API af te spreken. Op deze manier konden we in eerste instantie de frontend ontwikkelen tegen een Mock server gebaseerd op deze specificatie.
Een Mock server is een nepserver die de echte server simuleert met behulp van testgegevens. Voor de specificatie hebben we de OpenAPI standaard gebruikt. OpenAPI is een formele standaard om HTTP API's te beschrijven. Er is veel tooling rond OpenAPI, bijvoorbeeld tooling waarmee je de boilerplate van de code kunt genereren, die je pas daarna hoeft te implementeren. Of tooling waarmee je een client SDK kunt genereren die je kunt gebruiken om te communiceren met de API in de programmeertaal van je keuze.
Toen we het eenmaal eens waren over een OpenAPI specificatie, gebruikten we die om onze Mock server te maken en onze frontend te bouwen met behulp van die Mock server. Tegelijkertijd kon het team dat aan de API's werkte die specificatie gebruiken om de API's te implementeren. Toen ze klaar waren met de API's schakelden we over van de mock server naar de echte API.

Geleerde lessen
Door een Mock-server te gebruiken, konden we eerder beginnen met ontwikkelen en naar productie gaan. Er is enige overhead, omdat je tijd moet investeren in het opzetten van de Mock server. Je moet hem ook onderhouden en bijwerken wanneer je een nieuwe versie van de specificatie ontvangt. Naar mijn mening een acceptabele afweging als de tijd om op de markt te komen zo belangrijk is. Hier zijn nog enkele andere dingen die je in gedachten moet houden als je een Mock server gebruikt:
1. Reserveer tijd voor integratie
Als je deze aanpak gaat gebruiken, is er één ding waar je rekening mee moet houden: zelfs als je het eens bent over de API-specificatie, zullen er nog steeds integratieproblemen zijn wanneer je de overstap maakt naar de echte API, dus zorg ervoor dat je hier tijd voor reserveert.
Dit komt omdat de OpenAPI specificatie slechts een syntactische specificatie is. Met andere woorden, de OpenAPI specificatie specificeert alleen hoe de gegevensstructuren eruit zien, maar er zijn nog steeds veel aannames die je kunt doen over de inhoud zelf. De product API heeft bijvoorbeeld een veld dat de url van de productafbeelding bevat. Volgens de OpenAPI specificatie is het url veld van het type string, is het verplicht en heeft het een lengte tussen 10 en 255 karakters. Er staat niet in of het een relatieve of absolute url is of dat we er iets anders mee moeten doen om het te kunnen gebruiken. Verwacht dus veel van deze kleine problemen wanneer je overstapt op de echte API. Gelukkig hadden we dit in ons geval voorzien en er genoeg tijd voor gereserveerd.
2. Gebruik realistische gegevens
Zelfs als de Mock Server nepgegevens gebruikt, loont het om realistische gegevens te gebruiken. Het maakt testen eenvoudiger en het vermindert het aantal integratieproblemen die in punt 1 worden genoemd. Investeer dus in realistische gegevens. In ons geval hebben we de productfeed van de huidige site gebruikt om gegevens terug te sturen van de Mock-server.
Naast het bouwen van de API was een andere uitdaging dat het huidige platform over meerdere jaren was gebouwd en in die jaren veel functies had opgebouwd. De hele frontend vervangen zou nog steeds een enorm project zijn en Food Inc. wilde absoluut niet zo lang wachten. De feestdagen stonden voor de deur en ze wilden echt wat waarde toevoegen aan de organisatie door mobiele conversiepercentages te verbeteren.
We moesten een manier vinden om eerst de belangrijkste pagina's om te zetten en het huidige platform te blijven gebruiken voor de andere pagina's.
Herschrijven
Een strategie voor het stapsgewijs vervangen van specifieke pagina's door een nieuwe frontend, die we in het verleden met succes hebben gebruikt, is het gebruik van rewrites. Met rewrites kunnen verzoeken naar een ander systeem worden geproxied.

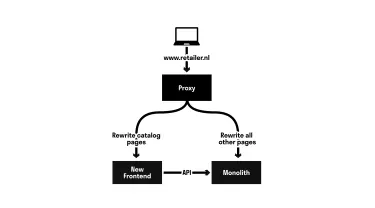
De proxy is verantwoordelijk voor het afhandelen van al het inkomende verkeer, dat hij vervolgens herschrijft naar andere systemen. Met herschrijven bedoel ik het veranderen van de url naar het systeem van bestemming, het uitvoeren van het verzoek en het terugsturen van het antwoord naar de bezoeker. Bijvoorbeeld, het verzoek voor "https://www.retailer.nl/search" wordt herschreven naar "https://newfrontend.retailer.nl/search" . De bezoeker merkt niet dat het verzoek wordt afgehandeld door een ander systeem, de browser url balk toont nog steeds de normale url.
De proxy moet beslissen welke url's herschreven moeten worden naar welk systeem. In ons geval werden de startpagina, categorie landingspagina's en zoeken herschreven naar de nieuwe frontend en alle andere pagina's werden herschreven naar het oude platform.
Er zijn verschillende manieren om de proxy te implementeren. Het is bijvoorbeeld heel eenvoudig om een Cloudflare worker in te stellen. In ons geval hebben we Next.js middleware gebruikt, omdat we het Next.js frontend framework gebruiken.
Geleerde lessen
De herschrijfstrategie was vrij eenvoudig te implementeren (50 LOC) en werkt verbazingwekkend goed. Het is ook magisch om te zien hoe dingen samenkomen en werken alsof ze vanuit één systeem worden geserveerd. Hier zijn een paar dingen waar je op moet letten als je dit pad bewandelt:
1. Consistentie in lay-out en globale styling
Omdat de bezoeker zal wisselen tussen pagina's die door verschillende systemen worden geserveerd, is het belangrijk om ervoor te zorgen dat de header, footer en globale styling consistent zijn op beide systemen en dat de bezoeker een uniforme ervaring heeft. Houd dus vast aan de huidige lay-out voor de nieuwe frontend of pas het nieuwe ontwerp aan op beide systemen (in ieder geval voor de header & footer).
2. Zorg ervoor dat redirects de juiste host gebruiken
Het huidige platform stuurt aanvragen die geen slash achteraan hebben automatisch door naar een URL met een slash achteraan. Door een configuratieprobleem wordt echter de interne hostnaam in de URL gebruikt in plaats van de publieke domeinnaam. Dus als er omleidingen plaatsvinden, zorg er dan voor dat de juiste hostnaam is geconfigureerd.
3. Zorg ervoor dat er geen overlap is in bronnen
Niet alleen pagina-aanvragen moeten worden herschreven. Verzoeken voor JavaScript, Stylesheets, Fonts & Afbeeldingen moeten ook worden herschreven en je moet weten welk verzoek voor welk systeem is. Om dit op te lossen, moet je ervoor zorgen dat de upstream systemen de bronnen op verschillende paden serveren, bijvoorbeeld /resources/system1/* voor het ene systeem en /resources/system2/* voor het andere, zodat je gemakkelijk onderscheid kunt maken tussen de twee in de herschrijfimplementatie.
Resultaten
Het project was erg ambitieus en er waren momenten waarop we niet zeker wisten of we het zouden halen. Food Inc. wilde heel graag voor de feestdagen live gaan, maar het is gelukt: dankzij de geweldige inzet van alle betrokkenen konden we de eerste versie van de moderne frontend in niet meer dan 4 maanden opleveren. Deze nieuwe frontend optimaliseerde de belangrijkste pagina's voor mobiel en bewees de business case. Hierdoor kunnen we doorgaan met het overzetten van pagina's naar de nieuwe frontend, totdat de oude frontend kan worden verwijderd. Het laat ook zien dat deze aanpak echt werkt en dat het mogelijk is om over te stappen naar een moderne frontend zonder een volledig repatform.
Delen
