People • 20.12.2021
Technologie
Jamstack & MACH, same same but different?
22 februari 2024
If you are interested in composable web architecture or composable commerce you will probably have heard of the terms Jamstack and MACH. In Thailand there is a saying: "same same but different", which means something is similar, or according to Urban Dictionary, it's used to describe subtle nuances. Keep reading to learn about Jamstack and MACH and if they are "same same but different" or just plain different.
Jamstack
The term Jamstack refers to an architectural approach to building websites. Jamstack was initially written JAMstack and was coined by Matt Biilman in 2016. The JAM in JAMStack is an acronym for JavaScript, API’s and Markdown.
JavaScript - JavaScript is the programming language used in the browser to implement dynamic functionality and to improve the user experience.
API’s - Server side operations are made available through reusable API's that can be used from JavaScript. These can be custom API’s or third party API’s.
Markup - The site is being served as static HTML pages, styling and JavaScript.
The following diagram shows what makes the Jamstack approach different from traditional web architecture.

Traditionally a web page is rendered as follows: the client (the visitor’s browser) requests the page from a web server, the web server contacts the CMS or other services for the data, renders the HTML and sends this back to the client.
Push, don't pull
With the Jamstack approach this is flipped around. Instead of generating the HTML for the page when the client requests it (Pull), the HTML is generated whenever the underlying data is changed (Push) and published to a Content Delivery Network (CDN). When the client requests the HTML it’s served statically from the CDN. This approach is more efficient and results in better performance and scalability.
This approach is not new though. I remember using a CMS at an enterprise consulting job I did 15 years ago that did something similar. What really made Jamstack popular is the available tooling and ecosystem around it. Frontend frameworks like Gatsby and Next.js make it really easy to statically generate (parts of) your application. And then you have platforms such as Netlify and Vercel. These are a new breed of platforms that are not just a CDN, but they also build your application and offer convenient runtime services like image optimization. That's why sometimes these are called Application Delivery Networks (ADN) instead of CDN's. This combination of frontend frameworks and platforms makes it really easy to get started with Jamstack and greatly benefits the overall developer productivity.
I've seen some articles and blog posts saying that Jamstack requires you to statically generate the entire site, which doesn't work with dynamic data (For example, personalized data or dynamic pricing). This might have been true at the very beginning of Jamstack, but this is no longer the case. These days Jamstack is not just about building static pages, but about having all the options available to build high-performant, scalable web applications. Platforms like Netlify and Vercel now have features that allow you to statically generate certain parts of the pages and dynamically render other parts.
Benefits
Performance - Because (parts of the) pages are statically generated and served from a CDN, there is less server computation involved and response times are better. This is also great for improving your Google Core Web Vitals!
Scalability - Pages are served from a Content Delivery Network (CDN), which automatically scales when demand increases. A CDN automatically distributes the pages globally, so they are always close to the visitor. This is great for sites with a global audience!
Security - The attack service is a lot smaller because of the static pages. Also, no custom infrastructure needs to be managed when you use a platform like Netlify or Vercel.
Developer Experience - The decoupled frontend allows the developers to choose the best framework and language. Jamstack frameworks like Next.js are a huge boost to the developer productivity and experience.
Now you know what Jamstack is, let's have a look at MACH architecture!
MACH Architecture
The Digital Experience Platform (DXP) was the standard for building e-commerce applications and digital experience for a long time. These DXPs contain all the features needed to build digital experiences, integrated in a single platform. Over time feature after feature was added in order to keep up with market trends. As a result DXPs became complex, needed very expensive upgrades, locked you in to the vendor and often had performance and scalability issues.
First introduced in 2020 by the MACH alliance, MACH Architecture was designed to overcome the challenges experienced with monolithic DXPs. MACH promises a more flexible solution, using composable services. It’s based on a set of principles, which is what MACH is an acronym for: MicroServices, API first, Cloud-native and Headless.
MicroServices - Small pieces of business functionality that can be individually developed and deployed.
API-first - The services are built up from the ground with an API, opposed to having an API build on top later.
Cloud native - Build for cloud as it’s meant, with elastic scaling.
Headless - The frontend is decoupled from the backend.
Composable
Instead of having a tightly integrated platform, you compose the platform yourself by choosing loosely coupled MicroServices. This allows you to choose specific services that best suit your needs. It also allows you to swap out a service for a different one whenever your needs change or to keep up with market trends. Because the MicroServices are loosely coupled using HTTP API's, it's easier to upgrade them. Even better, if you are using SaaS services, the service will get automatically upgraded, no code changes needed. On top of that, cloud native services will automatically scale without having to manually add servers, in a cost-efficient way.
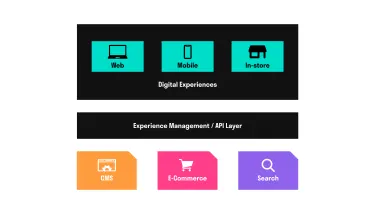
A typical MACH architecture looks like the following:

From top to bottom: the digital experiences are decoupled, channel specific frontend applications like a website, mobile app or even an in-store display. The Experience Management layer or API Layer exposes API's to the different digital experiences. Often this is just an API gateway that unifies the different MicroService API's, but we are seeing more and more "Experience Management" services. These are services like Uniform and Netlify Compose, that allow you to visually compose experiences with data coming from the different services. Then we have the MicroServices, which can be a headless CMS, commerce engine, search engine, but even custom MicroServices.
Benefits
Future-proof - It’s easier to replace one of the services or to upgrade to a different frontend technology.
Less infrastructure to maintain - Because of the Cloud native services, there is a lot less infrastructure to maintain, especially when you really choose for cloud native SaaS services.
No more upgrades - Remember those software upgrades that took 6 months, just to get to a new version of your Digital eXperience Platform? After which the only difference seemed to be the new splash screen? With MACH those upgrades are a thing of the past. SaaS services get upgraded automatically without any code changes needed.
Best-of-breed - Because you pick and compose the services yourself, you can really choose the services that best fit your business needs.
Now you know what both terms mean, let's have a look at the difference.
Difference
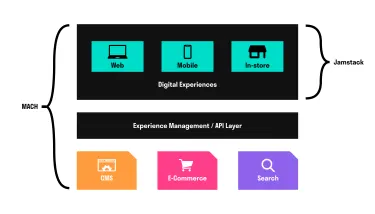
Both Jamstack and MACH advocate for a decoupled frontend (Headless). However, Jamstack is more focused on the frontend architecture, while MACH architecture is more about the whole platform needed to deliver digital experiences. The difference is shown in the following diagram:

MACH is really about the architecture of the entire solution. This solution needs to be composable using Cloud-native, API-first MicroServices. The frontend needs to be decoupled, but MACH does not dictate anything about the implementation of the frontend itself. For example, it's fine to use a traditional Server Side Rendered (SSR) frontend, as long as it's decoupled from the services.
In comparison, Jamstack focuses on the frontend. This frontend also needs to be decoupled and because of that you need API's. Jamstack doesn't say anything about using MicroServices or cloud-native for that matter. You could even use Jamstack with an existing monolith that runs on-premise, as long as it has an API that allows you to decouple the frontend. Which is actually a great way to incrementally move away from a Monolith to a MACH architecture, instead of an expensive big bang re-platform, but that's something for another article.
So what?
Now you know that the difference between the Jamstack and MACH architecture is not just a subtle nuance. Getting back to the introduction of this article, they are really different and not just "same same but different".
Although they are different, the great thing is that you don't have to choose between the two. Instead of using MACH architecture with a traditional Server Side Rendered frontend you could also use Jamstack architecture to build the digital experiences. This way you add great performance and usability on top of the benefits you already get with MACH.
Actually, at Touchtribe we think that Jamstack and MACH are a great combination for composable commerce. We love using the MACH architecture to build future-proof and highly scalable applications with services that are the best fit for our customers. On top of that we use Jamstack technology (We love the Next.js frontend framework) to build highly performant digital experiences with great Core Web Vitals. We have had some great success combining these architectures, which is why it's our goto stack for our composable (commerce) projects.
*These days Vercel calls itself a Frontend Cloud and Netlify calls itself the Composable Web Platform, what's in a name right?
** Although Jamstack can definitely be used to build all three digital experiences displayed in the image, usually it makes the most sense for the web based digital experience. For example, static site generation is not relevant for a native mobile app.
