CMS • 03.10.2024
SEO
SEO and headless CMS: Here's how to avoid the pitfalls
11 februari 2021
When you consider switching to a Headless CMS you may wonder what impact this will have on SEO. There is a lot of information online, and there are also a lot of horror stories about brand new, complete websites that are not properly indexed. And with all the consequences it entails. In this article we explain which SEO pitfalls exist when using a Headless CMS, and how to avoid them. We also go into a few technical details. While it's not important to fully understand technology, it can help you to make decisions with your developers. For example, about how your website will be built in order to get the best results for your website.
Headless CMS and SEO criteria
Headless or not, Basically, you're still paying attention to the same on-page SEO criteria:
Do my pages have the right structure?
Can my content be crawled and indexed?
Does my website offer a good user experience?
If you haven't worked with a Headless CMS before, you may be wondering what to look for to make sure your website meets those criteria. Here are our tips:
Determine the SEO requirements for your website
Just like any other website, your SEO basics still need to be solid to ensure that your pages can be crawled and indexed. This is usually done by deploying such things as:
Title and meta tags per page
Open Graph tags
Schema.org structured data
A sitemap
Robots.txt
Because with a Headless CMS you make a clear separation between content and front-end, none of the above SEO tools will be standard in the CMS. This is easily solved by creating fields for it in the CMS and let your developer connect it to the front-end. It is advisable to determine in advance what SEO requirements you have for your website so that your developer implements the appropriate SEO fields.
Plan the structure of your pages
A headless CMS is completely disconnected from the front-end of your website. The big advantage is flexibility. It gives you the freedom to build a front-end that fits seamlessly with your needs and is also extremely fast. It is important to remember that the content of your CMS does not necessarily determine how the content appears on your website. In the front-end it is determined whether your page title will be, for example, a <h1> or a <h2>. This means that you need to think carefully about the right page structure in advance and coordinate this with the developer who will be building your front-end.
Use the right rendering technique
Warning: This piece is a bit more technical.
To make sure your website can be indexed properly, it is important to know how Google crawler 'sees' your website. This is partly determined by the method of rendering (converting code to a visible page). Broadly speaking, there are two ways of doing this:
Client-side rendering
With client-side rendering, the browser initially receives an almost empty HTML document when it requests your site. JavaScript code then builds up that document and adds the content to build the page. The page is actually built by the browser.
Server-side rendering
Server-side rendering also uses JavaScript to build the page. The difference is that this happens on the server. The HTML document that the browser receives is already filled with content when it reaches your browser.
Which is better for SEO?
The disadvantage of client-side rendering is that the Google crawlers may see an empty HTML document, and therefore cannot index your content properly. There is some debate in the SEO world about whether or not Google can handle client-side rendering, but the safe option for now is to opt for server-side rendering for the pages that need to be indexable by Google.
Tip: Want to check whether a single-page application is client-side or server-side rendered? You can do this by control+click anywhere on the page (or right-click on Windows), and click on 'view page source'. Is the content on the live page - such as text - also in this document? Then the site is rendered server-side. Is that not the case? Then the site will be rendered client-side.
Focus on performance
One of the many advantages of a Headless CMS is the possibility to build a front-end that completely meets your needs and requirements. Because you're not stuck to a particular platform, you can build a site that in terms of performance scores much better than - for example - the average Wordpress website. This translates initially to a better user experience, but because the loading time of your website also affects your bounce rate, and even directly affects your ranking in Google search results, it can be a big improvement for your SEO.
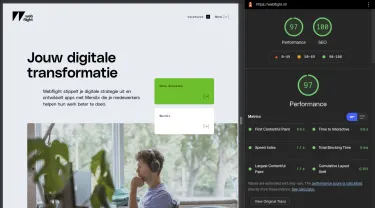
For example, we recently delivered a new website for Webflight, one of our sister labels at MakerStreet. This website was built as a single-page application and also uses a Headless CMS and the Google Lighthouse Performance score doesn't lie:
Delen

Conclusion
A Headless CMS works a little differently than a more traditional all-in-one website platform. A number of SEO tools and fields that are standard in an all-in-one platform will have to be created separately and linked to the front-end when using a Headless CMS. Therefore it is very important to have a clear idea of what SEO requirements you have for your new website, so you never have any surprises. This way you make sure that with a Headless CMS you have all the SEO capabilities you are looking for, and you also get a lightning fast website.
Do you have questions about Headless and SEO? Feel free to contact us.
Delen

